Android studio 极致详细安装教程
本文共 189 字,大约阅读时间需要 1 分钟。
一.下载安装
进入下载安装包(此处版本4.1.3)
 同意条款
同意条款  下载
下载  开始安装
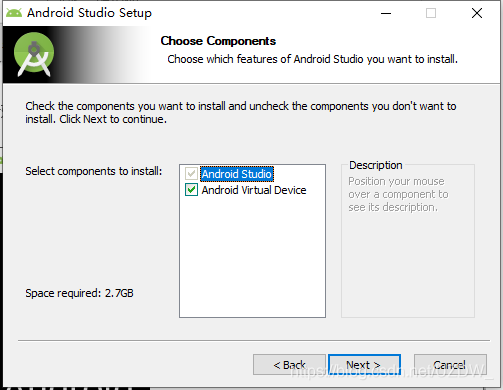
开始安装  选择要安装的组件
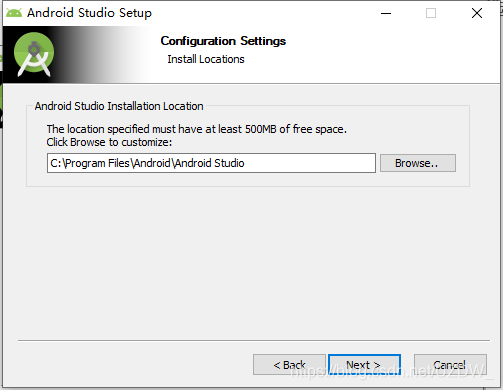
选择要安装的组件  选择安装路径
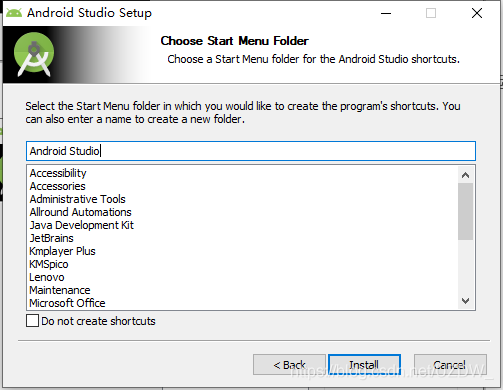
选择安装路径  开始菜单文件夹设定
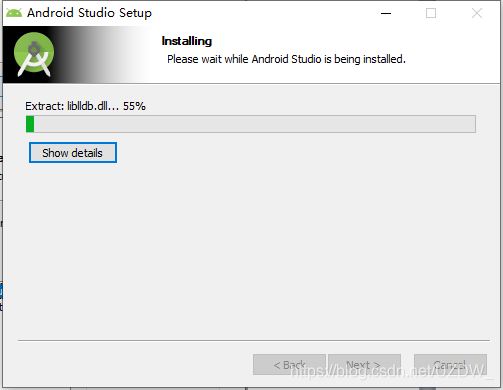
开始菜单文件夹设定  安装中
安装中  安装完成
安装完成  确定完成并启动
确定完成并启动 
二、初次启动配置
导入安卓初始设置
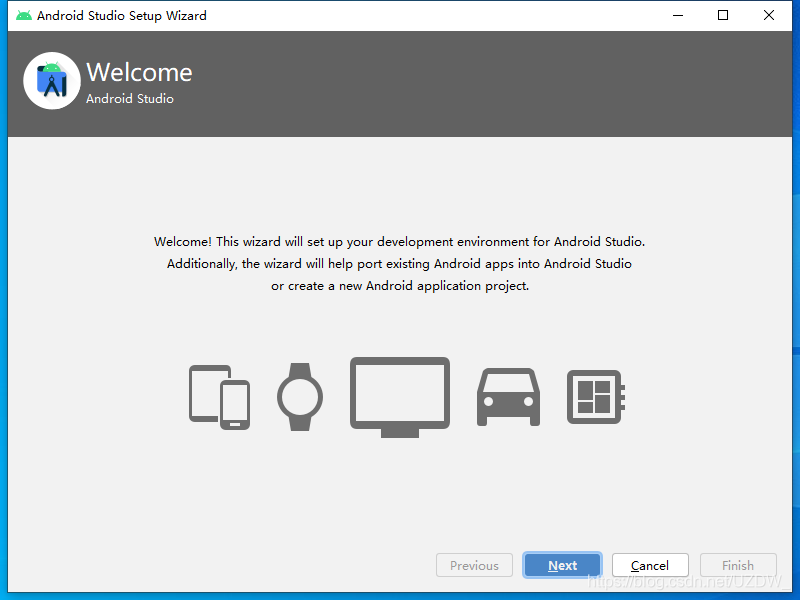
 启动界面
启动界面 
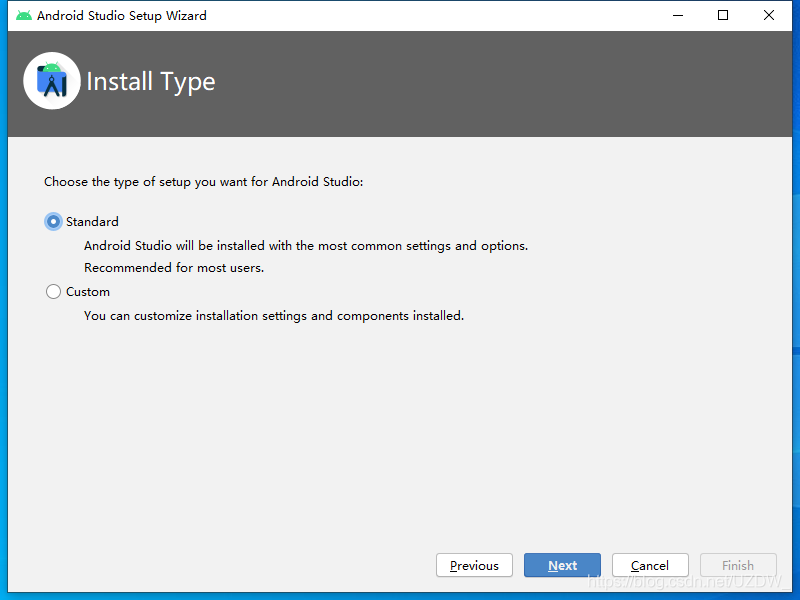
 安装类型选择
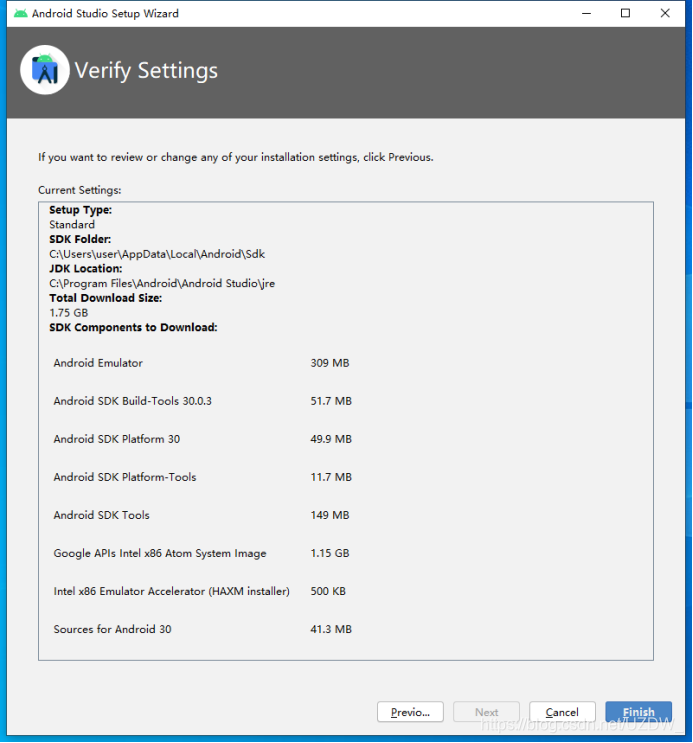
安装类型选择  配置清单
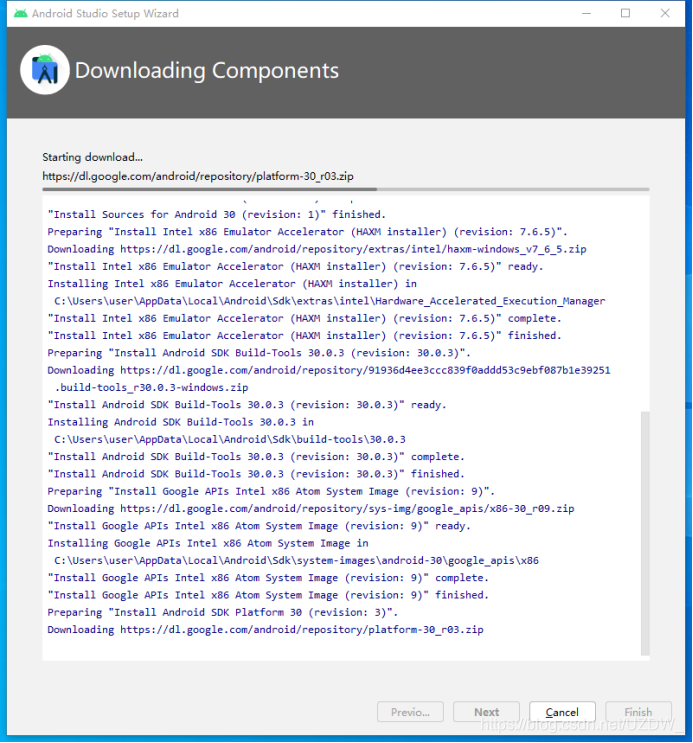
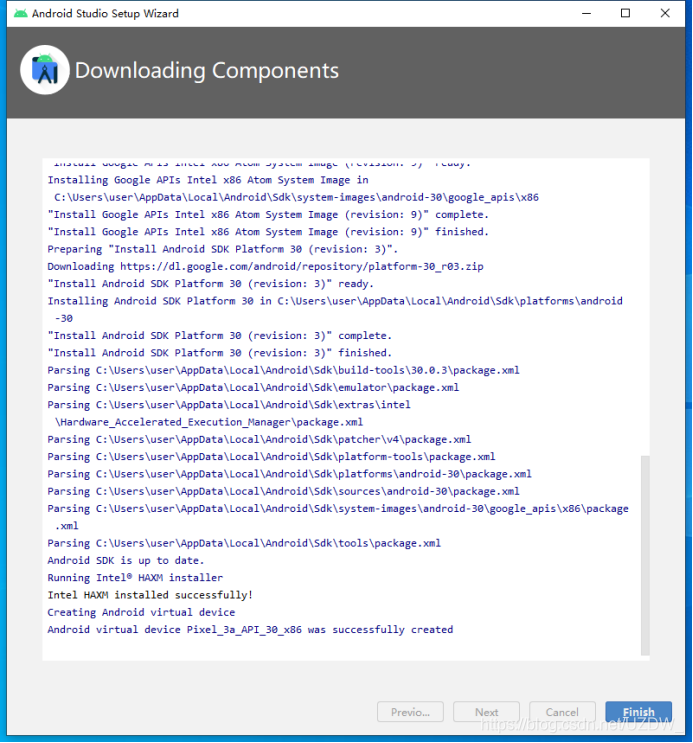
配置清单  下载
下载 
 完成后进入欢迎界面
完成后进入欢迎界面  至此,所有安装步骤完成(已包含默认的SDK和虚拟机)。
至此,所有安装步骤完成(已包含默认的SDK和虚拟机)。 新建项目以及更加详细的SDK和虚拟机的配置的可以参考如下文章:
转载地址:http://jzeu.baihongyu.com/
你可能感兴趣的文章
mysql中kill掉所有锁表的进程
查看>>
mysql中like % %模糊查询
查看>>
MySql中mvcc学习记录
查看>>
mysql中null和空字符串的区别与问题!
查看>>
MySQL中ON DUPLICATE KEY UPDATE的介绍与使用、批量更新、存在即更新不存在则插入
查看>>
MYSQL中TINYINT的取值范围
查看>>
MySQL中UPDATE语句的神奇技巧,让你操作数据库如虎添翼!
查看>>
Mysql中varchar类型数字排序不对踩坑记录
查看>>
MySQL中一条SQL语句到底是如何执行的呢?
查看>>
MySQL中你必须知道的10件事,1.5万字!
查看>>
MySQL中使用IN()查询到底走不走索引?
查看>>
Mysql中使用存储过程插入decimal和时间数据递增的模拟数据
查看>>
MySql中关于geometry类型的数据_空的时候如何插入处理_需用null_空字符串插入会报错_Cannot get geometry object from dat---MySql工作笔记003
查看>>
mysql中出现Incorrect DECIMAL value: '0' for column '' at row -1错误解决方案
查看>>
mysql中出现Unit mysql.service could not be found 的解决方法
查看>>
mysql中出现update-alternatives: 错误: 候选项路径 /etc/mysql/mysql.cnf 不存在 dpkg: 处理软件包 mysql-server-8.0的解决方法(全)
查看>>
Mysql中各类锁的机制图文详细解析(全)
查看>>
MySQL中地理位置数据扩展geometry的使用心得
查看>>
Mysql中存储引擎简介、修改、查询、选择
查看>>
Mysql中存储过程、存储函数、自定义函数、变量、流程控制语句、光标/游标、定义条件和处理程序的使用示例
查看>>